1) Focus on the story you want to tell
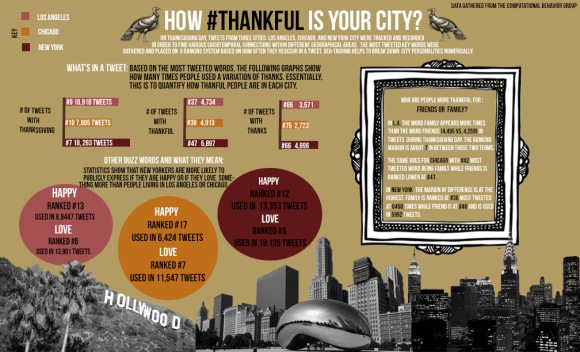
This assignment was extremely challenging primarily because the data set was difficult for me to understand. I didn’t focus so much on the time but rather the content of the tweets from the dataset. I wanted to compare how often people in Los Angeles, New York, and Chicago tweeted about how thankful they were during thanksgiving this year. Were there any discrepancies in the data set regarding the three cities? Although there were definitely slight distinctions, I found that the tweets from the different cities remained to be at relatively the same amount.
2) What do you hope to accomplish or solve with this piece of communication?
Essentially, I wanted to find how and quantify how “thankful” each of the cities were through this spaciotemporal technology.
3) Key Audience
I think this infographic can be useful to anyone, primarily people living in the cities mentioned.
4) Identify Desired User Experience
The user should be able to follow the information based on the hierarchy.
5) Tone
I tried to convey a serious tone with this project, however I felt that the story I chose to tell would be best portray in a more light-hearted and fun graphic.
6) Evaluate your Data
The data was extremely difficult to read. I focus on the content of the tweets to break down on a numerical level how distinct different city personalities are.
7) Infographic Complexity
There is no interactivity for this infographic but there are still a lot of different components to this piece. For one, I’ve quantified the answer to the question I brought in the title through bar graphs as well as re-iterated the ranking system that was used in the data set.
8) Hierarchy of Information
I integrated the Principles of Design elements to this infographic. The information goes from the most important (these are bolded, highlighted in a different color, or isolated in a separate box altogether) to the least. I chose to keep the font for the large blocks of text smaller as to not overwhelm the reader. The color scheme is relatively simple with the same earth tone hues and the font is a clean sans serif, bebas nuue.